| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 문파문파 공략
- 안드로이드
- NC다이노스
- mysql
- 우분투
- NC 다이노스
- 태그를 입력해 주세요.
- 디자인 패턴
- 야구
- 국정원
- 블로그
- 데이터베이스
- Tizen
- 문파문파
- 단통법
- 인공지능
- python
- 해외직구
- 프로야구
- ubuntu
- 리뷰
- 김경문
- 애플
- Linux
- arm
- 조세피난처
- 뉴스타파
- ubuntu 12.04
- 타이젠
- 손민한
Archives
- Today
- Total
꿈꾸는 사람.
Google AdSense(모바일용) 플러그인 적용. 본문
반응형
티스토리에서는 포스팅한 내용이 모바일 화면에 표시될 때 광고가 나타나지 않았다.
이번에 티스토리에서 모바일 화면에 구글 애드센스의 광고가 표시되도록 플러그인을 제공한다.
티스토리 모바일용 플러그인 적용은 아래처럼 설정한다.
1. 구글 애드센스에서 티스토리 모바일용 광고 생성.
2. 티스토리 관리자 모드에서 Google AdSense(모바일용) 플러그인 설정.
3. 티스토리 관리자 모드에서 HTML/CSS로 PC에서만 적용될 광고 코드 추가.
이번 포스팅은 위 1,2번 사항만 설명한다.
1. 구글 애드센스에서 티스토리 모바일용 광고 생성.
애드센스 쪽지함에 "[Google AdSense] 티스토리 모바일 수익화 기회를 활용하세요"의 쪽지를 선택하여 광고를 생성한다.
티스토리와 달리 폰에 광고가 나타나는 것을 직관적으로 보여 준다.
2. Google AdSense(모바일용) 플러그인 설정.
관리자 모드로 진입 후 플러그인 설정을 선택하여 "관리 및 통계"를 선택한다.
광고1(상단)에는 애드센스의 정책에 따라 300X50를 광고2(하단)에는 300X250를 적용한다.
3. Google AdSense(모바일용) 설정 사항을 확인.
플러그인 적용 후 아이폰5에서 적용된 사항을 확인하면 아래와 같이 표시된다.
300x50 크기의 광고1 |
300x250 크기의 광고2 |
반응형
'IT > Blog' 카테고리의 다른 글
| [수익형 블로거] 리더스 CPA 이용하기. (0) | 2014.01.31 |
|---|---|
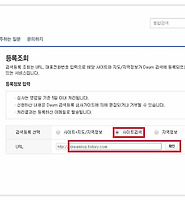
| 블로그 방문자 늘리기 - 다음 블로그 등록. (0) | 2014.01.30 |
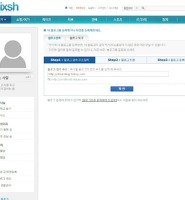
| mixsh에 블로그 등록하기 (0) | 2013.11.06 |
| 구글 애드센스 지급보류 해제하는 방법. [PIN 입력.] (0) | 2013.09.05 |
| 구글 애드센스 지급보류 해제하는 방법. (0) | 2013.08.10 |
Comments