| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- NC 다이노스
- Tizen
- 문파문파 공략
- 우분투
- 프로야구
- mysql
- Linux
- 김경문
- 해외직구
- ubuntu 12.04
- 태그를 입력해 주세요.
- 국정원
- 애플
- NC다이노스
- 손민한
- Git
- ubuntu
- 뉴스타파
- 데이터베이스
- 리뷰
- 안드로이드
- 블로그
- 야구
- 조세피난처
- 단통법
- 인공지능
- 타이젠
- arm
- python
- 문파문파
- Today
- Total
꿈꾸는 사람.
데이터 대시보드 - streamlit 소개 본문
배경
4차 산업 혁명의 요소 기술 중 사물인터넷(IoT)이 데이터를 생성하고, 빅 데이터(Big data)rk 이렇게 생성된 방대한 데이터를 처리하며, 인공지능이 인간을 대신하여 스스로 최적의 해법을 제시한다.
또한, 클라우드 컴튜팅이 데이터 저장, 처리 등에 가상화된 컴퓨팅 리소스를 즉시 제공(on-demand)하기 위해 사용된다.
이런 요소 기술에서 공통이 테이터이며 비 기술적인 관계자들은 종종 데이터를 더 쉽게 이해하기 위해 맞춤형이며 대화형 시각화를 위해 동적 대시보드를 원한다.
데이터를 다루는 대시보드는 다음 네 가지 기능은 최소한으로 제공하여야 한다.
- 분석: Numpy, Panda, SciPy와 같은 핵심 패키지를 통한 데이터 분석, 조작과 요약한다.
- 시각화: 다양한 그래프 라이브러리를 사용하여 데이터의 플롯과 그래프를 만든다.
- 상호작용: React와 같은 프런트 엔드 라이브러리를 사용하여 사용자의 입력을 허용한다.
- 제공(Serving): 사용자 요청을 받아 Flask와 같은 웹 서버를 사용하여 응답을 제공한다.
이러한 구성 요소를 모두 통합하여 제공하기에 상당한 자원과 시간이 필요하였다.
특히, 딥러닝 기반의 인공지능을 온프레미스에서 제공하려면 인공지능 기술보다 레거시 시스템과의 연동에 어려움이 많았다.
지금 소개하는 Streamlit이나 Dash와 같은 최신 패키지는 이런 구성 요소들을 한번에 제공할 수 있다.
데이터 대시보드로 여러 도구들이 있지만 파이썬용으로 Streamlit과 Dash를 추천한다.
대기업용으로 Dash가 적절하며 빠른 실행에는 Streamlit이 적합하다고 본다.
Streamlit은 2019년 하반기에 등장한 파이썬 기반의 오픈 소스인 도구이다.
Streamlit 소개
Streamlit은 기계학습과 데이터 과학을 위한 맞춤형 웹 앱을 만들 수 있는 오픈 소스의 파이썬 라이브러리이다.
이번 글에서는 아래 내용을 설명한다.
1. Streamlit 설치, 실행
2. Streamlit 앱 작성 후 실행 및 종료
3. UI 구성 요소 추가 및 사용
- 텍스트, 차트, 맵, 위젯, 레이아웃
1. Streamlit 설치
1. Python 3.6 이상 설치되어야 한다.
2. PIP를 사용하여 Streamlit 설치
pip install streamlit
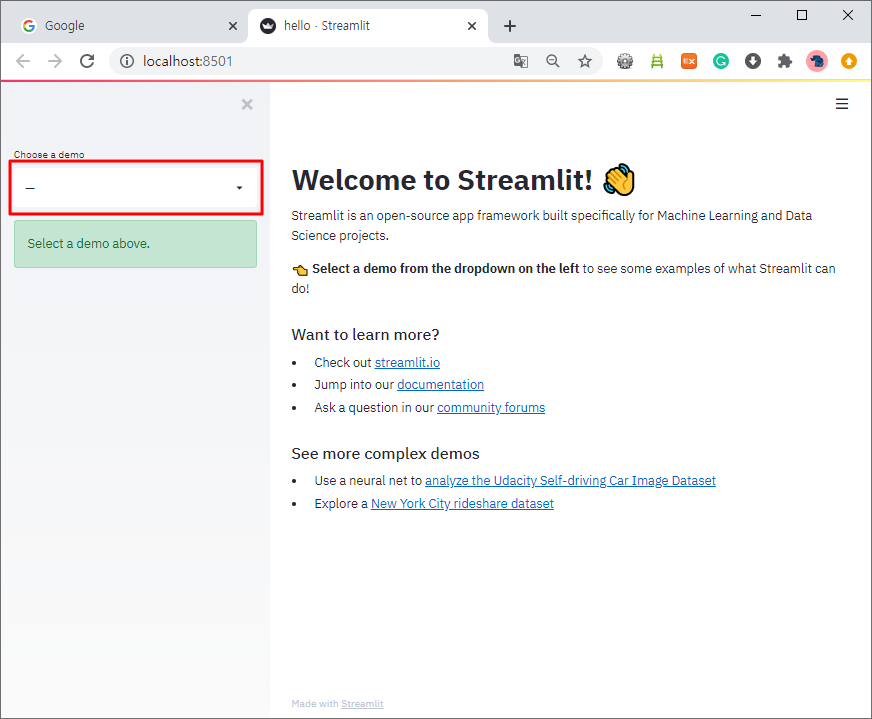
3. Streamlit의 기본 앱인 'hello world'앱 실행
streamlit hello

4. 샘플 앱이 기본 브라우저의 새 탭에서 작동한다.

샘플 앱에 있는 왼쪽 탭의 'Choose demo'를 선택하면 아래와 같은 애니메이션, 지도, 차트 등의 예제를 코드와 함께 생성한다.


2. 나만의 앱을 만들기
1. IDE나 에디터로 새 파이썬 파일을 만들고 Streamlit을 포함하고 코드를 작성한다.
import streamlit as st
import pandas as pd
import numpy as np
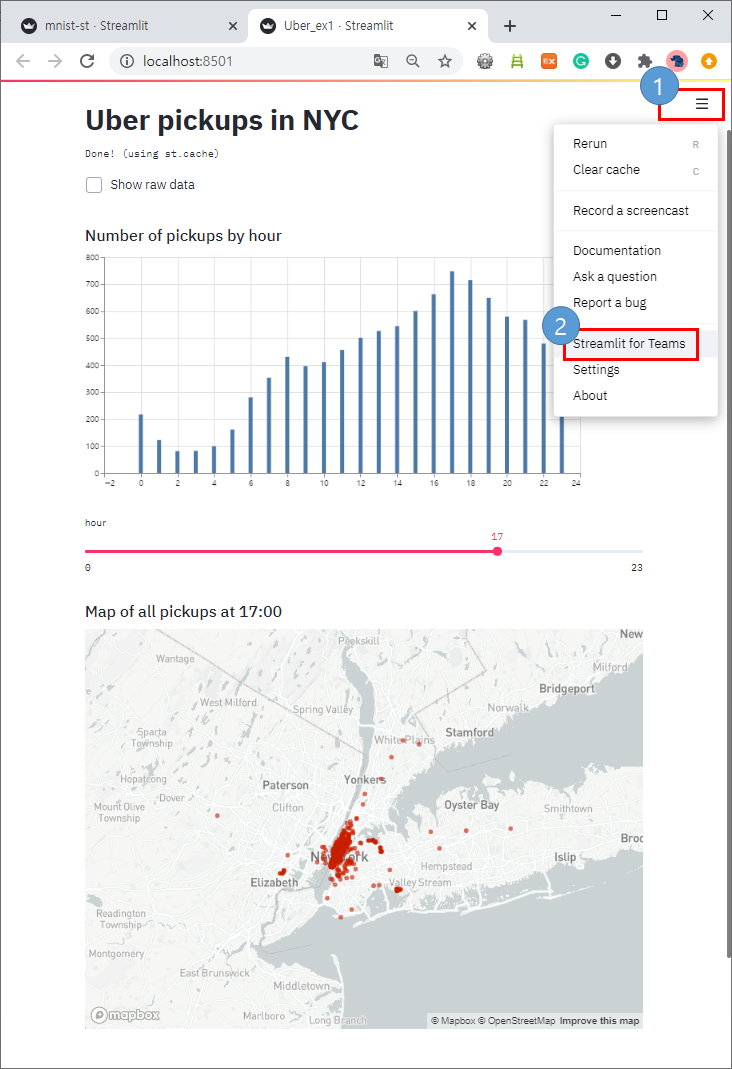
st.title('Uber pickups in NYC')
DATE_COLUMN = 'date/time'
DATA_URL = ('https://s3-us-west-2.amazonaws.com/'
'streamlit-demo-data/uber-raw-data-sep14.csv.gz')
@st.cache
def load_data(nrows):
data = pd.read_csv(DATA_URL, nrows=nrows)
lowercase = lambda x: str(x).lower()
data.rename(lowercase, axis='columns', inplace=True)
data[DATE_COLUMN] = pd.to_datetime(data[DATE_COLUMN])
return data
data_load_state = st.text('Loading data...')
data = load_data(10000)
data_load_state.text("Done! (using st.cache)")
if st.checkbox('Show raw data'):
st.subheader('Raw data')
st.write(data)
st.subheader('Number of pickups by hour')
hist_values = np.histogram(data[DATE_COLUMN].dt.hour, bins=24, range=(0,24))[0]
st.bar_chart(hist_values)
# Some number in the range 0-23
hour_to_filter = st.slider('hour', 0, 23, 17)
filtered_data = data[data[DATE_COLUMN].dt.hour == hour_to_filter]
st.subheader('Map of all pickups at %s:00' % hour_to_filter)
st.map(filtered_data)
첫 줄의 streamlit을 포함하여 데이터 대시보드용 API를 사용할 수 있다.
2. 다음 명령으로 파이썬 파일을 실행한다.
streamlit runs uber_pickups.py
3. Streamlit 메뉴에서 'Streamlit for Teams'를 선택하여 앱을 배포할 수 있다.

4. 테미널에 Ctrl + c 를 입력하여 앱을 종료할 수 있다.
5. 캐시 지우기
streamlit cache clear
디스크 상의 Streamlit 캐시가 있는 경우는 위 명령으로 삭제할 수 있다.
3. UI 구성 요소 추가 및 사용
| 항목 | API | 설명 |
| 텍스트 추가 | st.title() st.write() |
앱에 제목 추가 앱에 본문 추가 |
| 데이터 프레임 표시 | st.dataframe(데이터 = 없음 , 너비 = 없음 , 높이 = 없음) st.table(데이터 프레임, 스타일, ..) |
데이터 프레임을 대화형 테이블로 표시 정적 테이블을 효시하므로 전체 내용이 페이지에 직접 배치된다. |
| 차트 표시 | st.line_chart() st.area_chart() st.bar_chart() st.map() st.pyplot() |
기본 차트 유형인 라인 차트를 표시 기본 차트 유형인 영역 차트를 표시 막대 차트를 표시 지도를 표시 matplotlib.pyplot 그림을 표시 |
| 대화형 위젯 표시 | st.button() st.checkbox() st.selectbox() |
버튼 위젯을 표시 체크 박스로 데이터 표시/숨기기 선택 상자로 옵션 선택을 지원 |
| 레이아웃 표시 | st.sidebar() st.sidebar.selectbox() st.beta_expander() |
위젯을 사이드바로 이동 확장/축소할 수 있는 컨테이너를 삽입 |
| 진행 상황 및 상태 표시 | st.progress() st.spinner() |
진행률 표시줄을 나타냄 코드 블록 실행 중 메시지를 표시 |
텍스트 및 데이터 추가
제목 추가는 아래처럼 st.title() API를 사용한다.
st.title('My first app'')
일반 문자열은 st.write() API를 사용한다.
st.write("Here's our first attempt at using data to create a table:")
데이터 프레임을 만들어 st.write()로 표시한다.
st.write(pd.DataFrame({
'first column': [1, 2, 3, 4],
'second column': [10, 20, 30, 40]
}))

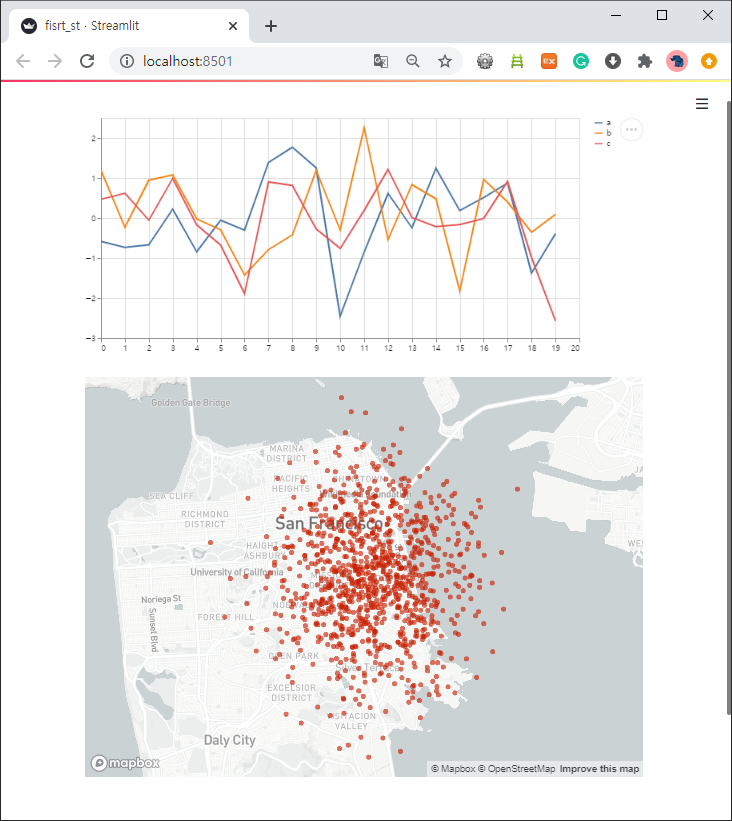
차트 및 지도 그리기
chart_data = pd.DataFrame(
np.random.randn(20,3),
columns=['a', 'b', 'c'])
st.line_chart(chart_data)
map_data = pd.DataFrame(
np.random.randn(1000,2) / [50, 50] + [37.76, -122.4],
columns=['lat', 'lon'])
st.map(map_data)

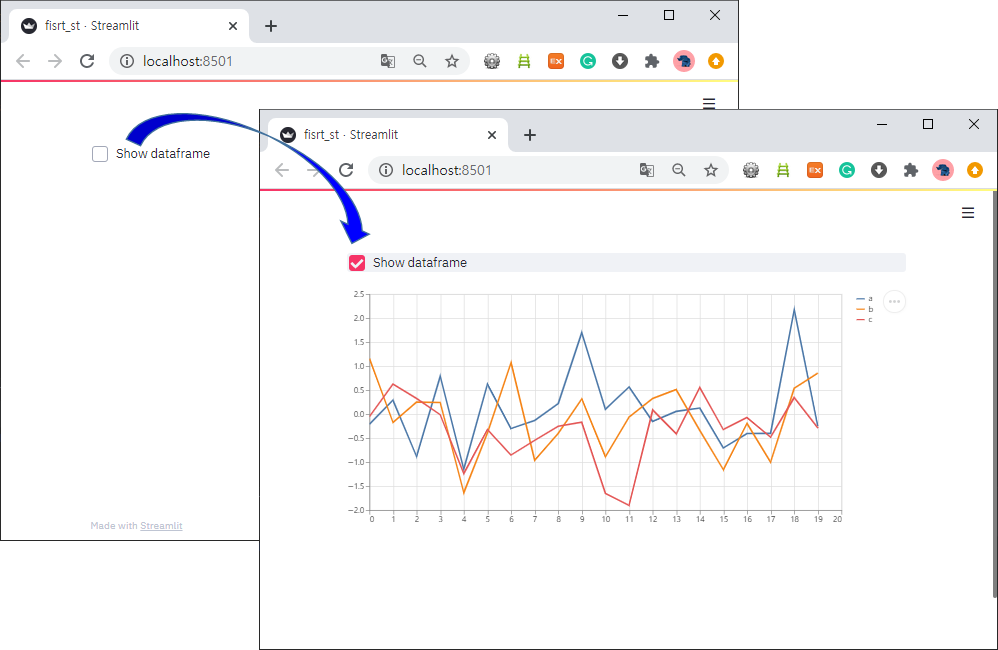
위젯과 상호작용 추가
if st.checkbox('Show dataframe'):
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
st.line_chart(chart_data)
위 코드의 체크 박스를 선택하면 아래처럼 라인 차트가 표시된다.

이상 간단하게 streamlit의 설치, 앱 생성 및 실행을 알아보고 GUI 요소를 몇 가지 사용해 보았다.
다음 글에서는 기계학습 모델을 생성하고 실행한 결과를 시각적으로 보여주는 예제를 설명하겠다.
참고 글
대시보드 도구 비교 블로그: www.datarevenue.com/en-blog/data-dashboarding-streamlit-vs-dash-vs-shiny-vs-voila
Data dashboarding tools | Streamlit v.s. Dash v.s. Shiny vs. Voila vs. Flask vs. Jupyter
Streamlit and Dash are all-in-one libraries for quickly building data dashboards. Shiny is similar in the R world, while Jupyter and Voila are more technical.
www.datarevenue.com
Streamlit 누리집: www.streamlit.io/
Streamlit — The fastest way to create data apps
Streamlit is an open-source app framework for Machine Learning and Data Science teams. Create beautiful data apps in hours, not weeks. All in pure Python. All for free.
www.streamlit.io
Streamlit github: github.com/streamlit/streamlit
streamlit/streamlit
Streamlit — The fastest way to build data apps in Python - streamlit/streamlit
github.com
'Python' 카테고리의 다른 글
| pandas로 표 형식 데이터 읽기 (0) | 2022.07.10 |
|---|---|
| Python에서 SQL 사용 (1) (0) | 2022.05.05 |
| 파이썬과 리액트 사용을 위한 개발환경 설정 (0) | 2021.05.30 |
| 윈도우의 powershell에서 가상환경이 활성화 안되는 이유 (4) | 2021.05.17 |
| 클라우드 시스템 아키텍처를 파이썬코드로 그리기 (2) | 2020.09.23 |



